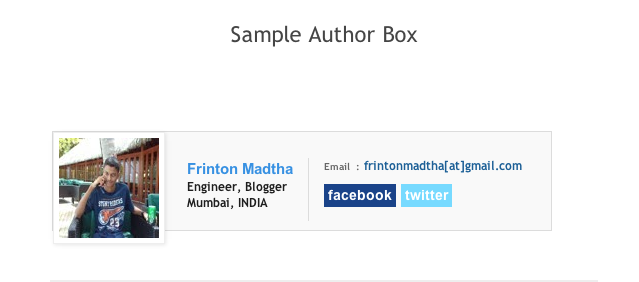
Lets create an clean and neat Author box below your post with a simple code.
You just need to change the image and links by adding your own image of 100 x 100 to fit inside the box and changing the link of Facebook Twitter and Email. You can even add this in your Blogger Post Template to appear automatically when you create a new post.
If you are using Blogger follow the step below.
1. Go to Blogger Dashboard
2. Click on the Settings Tab
3. Next Click on Post and Comments
4. Then Click on Post Template and copy the below code add paste there.
For non Blogger or other users can copy the code and add it in your post manually.
You just need to change the image and links by adding your own image of 100 x 100 to fit inside the box and changing the link of Facebook Twitter and Email. You can even add this in your Blogger Post Template to appear automatically when you create a new post.
If you are using Blogger follow the step below.
1. Go to Blogger Dashboard
2. Click on the Settings Tab
3. Next Click on Post and Comments
4. Then Click on Post Template and copy the below code add paste there.
For non Blogger or other users can copy the code and add it in your post manually.
<br /> <br /> <div id="frinton_profile" style="background-color: #f9f9f9; border: 1px solid rgb(220, 220, 220); color: #1e1e1e; font-family: 'Trebuchet MS', Verdana, Arial; font-size: 12px; font-weight: bold; height: 100px; margin: 0px; outline: 0px; padding: 0px; width: 500px;"> <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAymXucB6_DEMVTNWQBr9WettkKd9xW_RgjBLtwoH6gfsAiqctXqF-Ysxl7uurX_NbJeb3-d1huwWmOpef5rZD7Mcls6Nrqwym4OLvlX8EsypLTfXkVXr6Lbsobg3VGH5tlqxsFccZ9rMg/s1600/frinton.JPG" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAymXucB6_DEMVTNWQBr9WettkKd9xW_RgjBLtwoH6gfsAiqctXqF-Ysxl7uurX_NbJeb3-d1huwWmOpef5rZD7Mcls6Nrqwym4OLvlX8EsypLTfXkVXr6Lbsobg3VGH5tlqxsFccZ9rMg/s1600/frinton.JPG" /></a><br /> <div class="frinton_details" style="border-right-color: rgb(220, 220, 220); border-style: none solid none none; border-width: 0px 1px 0px 0px; float: left; font-family: inherit; font-style: inherit; font-weight: inherit; margin: 10px 0px 0px; outline: 0px; padding: 0px 15px 10px 10px;"> <span style="border: 0px none; color: #3292dc; font-family: arial; font-size: 15px; margin: 0px; outline: 0px; padding: 0px;">Frinton Madtha</span><br /> Engineer, Blogger<br /> Mumbai, INDIA</div> <div class="frinton_contact" style="border: 0px none; float: left; font-family: inherit; font-style: inherit; font-weight: inherit; margin: 10px 0px 0px; outline: 0px; padding: 0px 0px 0px 15px;"> <span style="border: 0px none; color: #666666; font-family: inherit; font-size: 10px; font-style: inherit; font-weight: inherit; margin: 0px; outline: 0px; padding: 0px;">Email :</span> <a class="frinton_mailto" href="mailto:frintonmadtha@gmail.com" style="border: 0px none; color: #176092; font-family: inherit; font-style: inherit; font-weight: inherit; margin: 0px; outline: 0px; padding: 0px; text-decoration: none;" target="_blank">frintonmadtha[at]gmail.com</a><br /> <div style="border: 0px none; float: left; font-family: inherit; font-style: inherit; font-weight: inherit; margin: 10px 0px 0px; outline: 0px; padding: 0px;"> <div style="background-color: #1a4485; border: 0px none; color: white; float: left; font-family: arial; font-size: 14px; margin: 0px; outline: 0px; padding: 2px 4px;"> <a href="https://www.facebook.com/FrintonM" rel="nofollow" style="border: 0px none; color: white; font-family: inherit; font-style: inherit; font-weight: inherit; margin: 0px; outline: 0px; padding: 0px; text-decoration: none;" target="_blank">facebook</a></div> <div style="background-color: #6fdbff; border: 0px none; color: white; float: left; font-family: arial; font-size: 14px; margin: 0px 0px 0px 5px; outline: 0px; padding: 2px 4px;"> <a href="https://www.twitter.com/FrintonMadtha" rel="nofollow" style="border: 0px none; color: white; font-family: inherit; font-style: inherit; font-weight: inherit; margin: 0px; outline: 0px; padding: 0px; text-decoration: none;" target="_blank">twitter</a></div></div></div></div>
Check it out and tell us how do you like this simple clean and neat Author Box for your Blog through our comments.
Image:- FrinMash
Simple Author Box Below your Blog Post
 Reviewed by Frinton Madtha
on
October 29, 2013
Rating:
Reviewed by Frinton Madtha
on
October 29, 2013
Rating:
 Reviewed by Frinton Madtha
on
October 29, 2013
Rating:
Reviewed by Frinton Madtha
on
October 29, 2013
Rating: